
Your portfolio is your online canvas, a platform to showcase your skills and creativity to the world. Whether you're a designer, developer, photographer, or any other creative being, a stunning portfolio can be the key to unlocking exciting opportunities. But with so many website builders and templates available, it's easy to get lost in the sea of sameness.
Fear not, fellow creators! This blog is your guide to crafting a unique and beautiful portfolio using the power of HTML, CSS, and JavaScript. We'll explore the essential elements, design tips, and code snippets to help you bring your vision to life.
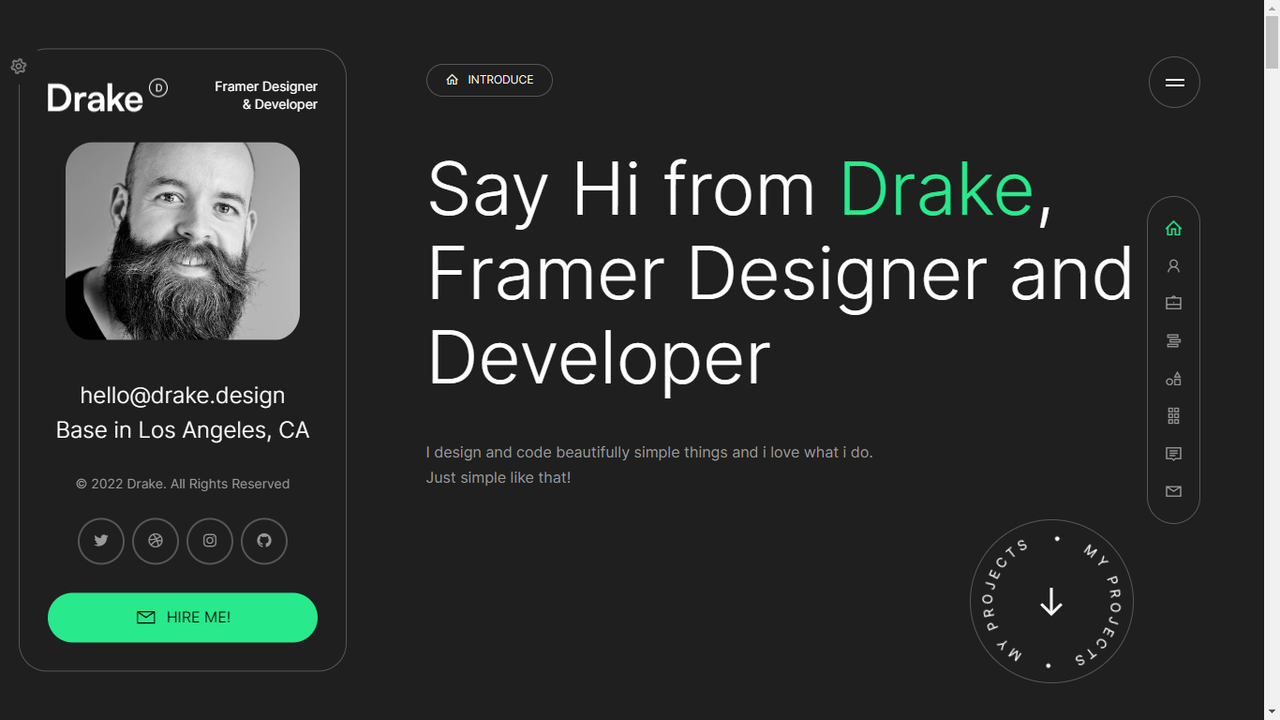
A captivating introduction featuring your name, profession, and a brief elevator pitch.
Share your story, skills, and passions.
Showcase your best work with captivating visuals and concise descriptions.
Dive deeper into specific projects, highlighting your process and impact.
Now comes the fun part – dressing up your website with CSS! This is where you unleash your inner artist and define the visual aesthetics. Play with
Choose a palette that reflects your personality and brand.
Select fonts that are readable, complement your style, and exude professionalism.
Use negative space effectively to avoid clutter and draw attention to key elements.
Subtle animations can add a touch of interactivity and intrigue.
While not essential, JavaScript can sprinkle some extra magic on your portfolio. Consider using it for
Interactive elements: Create slideshows, hover effects, or dynamic content.
Contact form validation: Ensure accurate information from potential clients.
Smooth scrolling: Enhance the user experience with animations.
Bonus Tip: Utilize online resources like CodePen and free website templates to jumpstart your coding journey. Remember, the most important ingredient is your own creativity, so have fun and experiment!
Building a beautiful portfolio with HTML, CSS, and JS can be a rewarding experience. It allows you to express your unique voice, showcase your talent, and stand out from the crowd. So grab your code editor, unleash your inner web artist, and craft a digital masterpiece that reflects your amazing self!
I hope this blog has given you the inspiration and resources to embark on your portfolio-building adventure. Remember, the journey is just as important as the destination, so enjoy the process, learn as you go, and let your creativity shine through!